A única linguagem que o navegador
consegue interpretar para a exibição de conteúdo é o HTML. Para iniciar a
exploração do HTML, vamos imaginar o seguinte caso: o navegador realizou uma
requisição e recebeu como corpo da resposta o seguinte conteúdo:
Para
conhecer o comportamento dos navegadores quanto ao conteúdo descrito antes,
vamos reproduzir esse conteúdo
em um arquivo de texto comum, que pode ser criado com qualquer editor
de texto puro. Salve o arquivo
como index.html e abra-o
a partir do navegador à sua escolha.
Parece que obtemos um resultado um
pouco diferente do esperado, não? Apesar de ser capaz de exibir texto puro em sua área principal, algumas
regras devem ser seguidas caso desejemos que esse texto seja exibido com alguma
formatação, para facilitar
a leitura pelo usuário final.
Usando o
resultado acima podemos concluir que o navegador por padrão:
Para que possamos exibir as
informações desejadas com a formatação, é necessário que cada trecho de texto
tenha uma marcação indicando qual é
o significado dele. Essa marcação também influencia a maneira com que cada
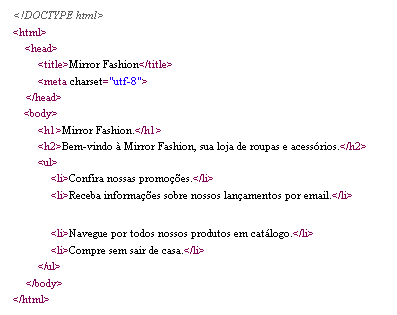
trecho do texto será exibido. A seguir é listado o texto com uma marcação
correta:
Reproduza o código anterior em um
novo arquivo de texto puro e salve-o como index-2.html.
Não se preocupe com a sintaxe, vamos conhecer detalhadamente cada
característica do HTML nos próximos capítulos. Abra o arquivo no navegador.
TIRE PRINT DO RESULTADO E ENVIE OS ARQUIVOS INDEX E O PRINT.
ENVIE TAMBÉM UM ARQUIVO .DOCX COM O SIFNIFICADO DE TODAS AS TAGS USADAS NO CÓDIGO.
EMAIL: vinicius.godoy.marques@hotmail.com
ASSUNTO: 1DS_PW_01_<NOMES>


Nenhum comentário:
Postar um comentário